「影化身科技 ⎘」主站的網頁資料放置在 Amazon S3 東京機房,同樣利用 Octopress 產生靜態網頁。雖然從台灣測試,ping 值大約在 80 毫秒左右,算是相當不錯;但為了台灣以外的其他用戶,還是需要使用 CDN 來將網站內容部署到不同節點。
相關步驟說明如下:
取得網站的 Bucket 的網站 Endpoint
雖然在建立 CloudFront 的 distribution 時會自動提示可以用的 S3 bucket 名稱,但好像目前給的名稱並不正確。需要到 S3 console 按照下列步驟取得正確的網站 Endpoint URL。
- 選擇網站的 bucket,影化身用的是’eavatar.com’。
- 選擇 ‘Properties’標籤。
- 展開 ‘Static Website Hosting’段落就可以看到需要的 Endpoint URL。
建立新的 CloudFront distribution
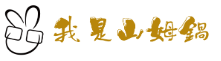
有了正確的網站 Endpoint URL 到 CloudFront console, 選擇 ‘Create distribution’來開始建立。
- 因為是網站內容,選擇’Download’作為遞送方法(delivery method)。

- 在’Original Domain Name’欄位,輸入網站的實際 Endpoint URL。

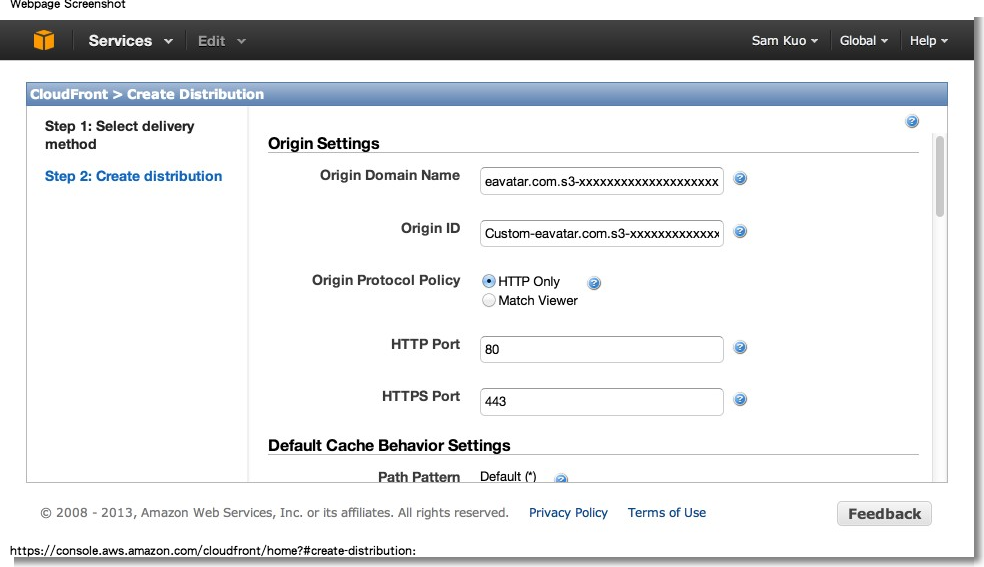
- 在 ‘Alternate Domain Names (CNAMEs)欄位輸入’eavartar.com’。

注意,‘Default Root Object’ 不要填,不然存取網頁子目錄時會出錯。
設定 DNS CNAME 紀錄,指向 CloudFront 的 distribution 名稱
正確產生 CloudFront 的 distribution 後,應該就有了它給定的域名(domain name)。最後,需要設定 DNS 服務來讓 eavatar.com 指向這個域名。